

これまでWebサイトの閲覧には主にPCが使われていましたが、現在では、PC以外にもスマートフォンやタブレットなど、様々なデバイスが使われるようになりました。そんな中、近年Webサイト制作時によく耳にするのが「スマホ対応」や「レスポンシブデザイン」という言葉です。
この記事では、今や当たり前となった、複数デバイスでの閲覧を最適化するためのレスポンシブデザインについて解説します。
目次
レスポンシブデザインとは

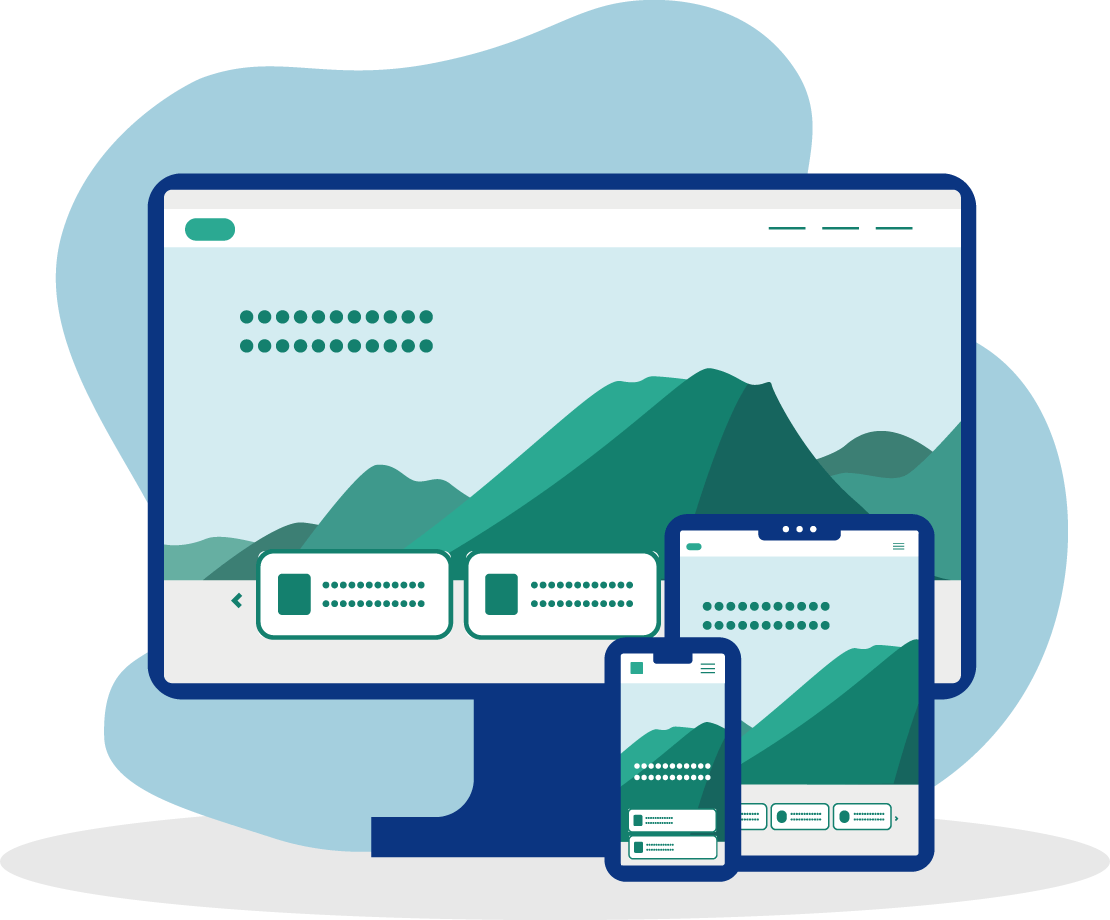
レスポンシブデザインとは、スマートフォン、タブレット、PCといった「複数デバイスの画面サイズに合わせてWebサイトの表示を最適化するデザイン手法」を指します。
レスポンシブデザインは1つのHTMLファイルで配信し、CSS※で各デバイスのデザインを最適化しているため、旧来のスマホ専用サイトのようにデバイスごと別々にWebサイトを制作する必要がありません。
- Webサイトのデザインを設定するためのスタイルシート言語
レスポンシブデザインが必要な理由
スマホユーザーの増加

レスポンシブデザインが注目されるようになった背景として、スマートフォンの普及があります。
スマートフォン保有世帯の割合は2010年度時点の9.7%と比べて、2023年度時点では90.6%と13年で9倍以上に跳ね上がっています。それに対してPC保有世帯は65.3%と下降気味であり、今やPCよりスマートフォンの保有割合の方が高くなっています。
また、個人のインターネット利用状況を見てもスマートフォンが72.9%、PCが47.4%と、スマートフォンの方が上回っているため、今やインターネット閲覧の主流はスマートデバイスとなっていることが分かります。
このように、WebサイトがPCだけでなくスマートフォンなどのスマートデバイスからの閲覧が主流となっていることを理解し、ユーザーのためにレスポンシブデザインを取り入れるべき状況になっています。
検索エンジンの評価向上につながる

検索エンジン最大手のGoogleが2015年4月より行ったアップデートで、モバイルフレンドリーというものがあります。これは、モバイル対応済みのWebサイトが検索結果の上位に表示される可能性が高くなると発表したものです。
さらに、2021年3月に、モバイルファーストインデックスへの完全移行を表明しており、PCではなくモバイル版のサイトを基準に、Webサイトの評価や検索順位の決定を行う仕組みです。
特に、PCコンテンツとの一致性や読みやすさ、ページの表示速度等が重視されています。
逆に言うと、モバイル版のサイトを適切に作成していないWebサイトの検索順位下落が危惧されています。
また、Microsoft社が提供しているBingでも、モバイル専用のURLを使用せず、レスポンシブデザインなどのPC・モバイル同一URLの使用が推奨されており、レスポンシブデザインがより重要視されるようになりました。
このように、レスポンシブデザインを導入することで、結果的に検索エンジンの評価向上につながり、SEO対策としても有効です。
更新、メンテナンス工数の削減につながる

デバイスごとに専用サイトを作成した場合、Webサイトの情報を修正・更新するには、複数のHTMLをそれぞれ更新する必要があります。
しかし、冒頭でも説明したように、レスポンシブデザインでは1つのHTMLファイルで複数デバイスの表示を最適化できるため、Webサイト管理にかかる人件費や工数などの事業コスト削減に繋がります。また、PCサイトは更新したけどスマホ専用サイトは更新できていなかった、というようなミスの抑制にもなります。
レスポンシブデザインは設計や制作段階では費用や工数がかかるものの、専用サイトと比較して、メンテナンス性は非常に高いです。Webサイトは作って終わりではなく、公開後の情報発信が重要なので、レスポンシブデザインの導入は重要といえます。
レスポンシブデザイン制作実績のご紹介
日本フエルト株式会社様
紙の製造工程における、「ワイヤーパート」「プレスパート」「ドライパート」という3パート全てに製品を提供することができる国内唯一の会社です。
それらを説明するイメージ画像が小さくなることを防ぐために、大きさを変えずにスワイプして閲覧できるように表現しました。

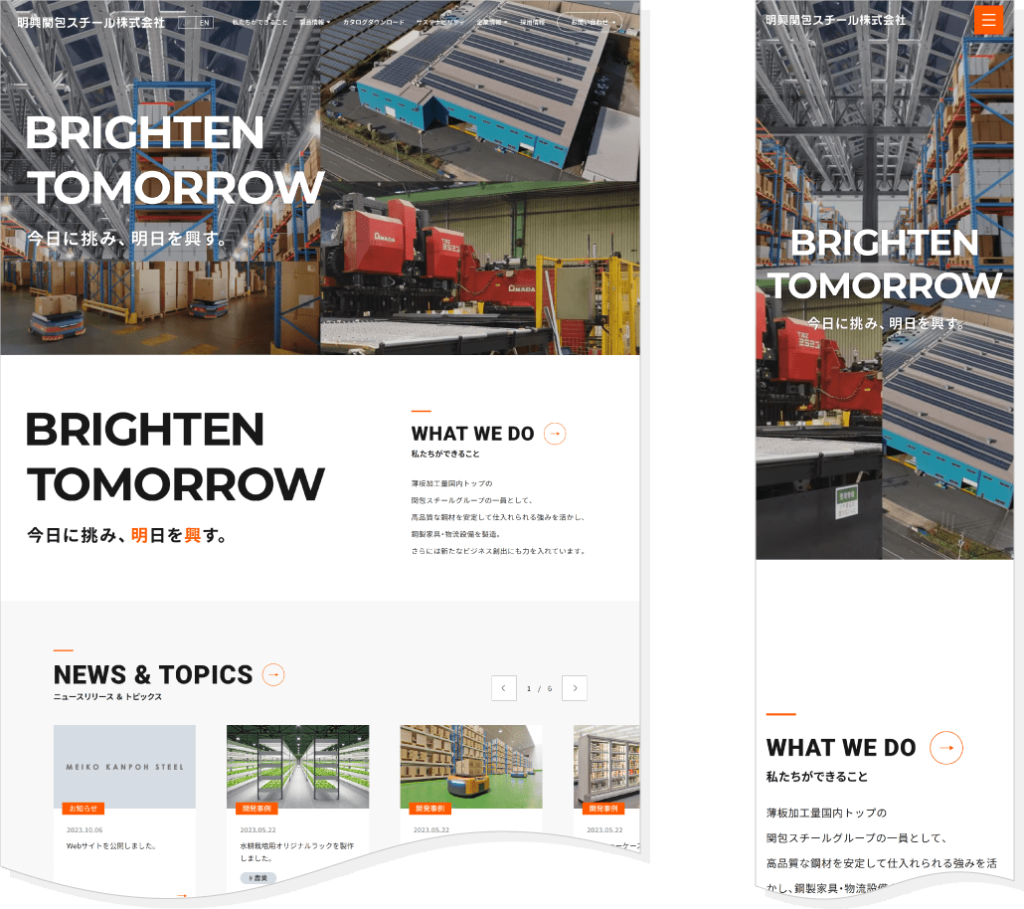
明興関包スチール株式会社様
鋼製家具・物流設備の製造をはじめとし、鉄以外の業界にも目を向けながら挑戦を続けている会社です。
「明興」の社名とかけたコンセプトワード「Brighten Tomorrow 今日に挑み、明日を興す。」と、様々な業界のイメージ動画を分割したものをメインビジュアルとしています。
コンセプトワードと動画の配置が、サイズによって柔軟に変わっていくように表現しました。

今回の記事のまとめ
- レスポンシブデザインとは、スマートフォン、タブレット、PCといった「複数デバイスの画面サイズに合わせてWebサイトの表示を最適化するデザイン手法」のこと。
- スマホユーザーの増加や、検索エンジンの評価向上、SEO対策、メンテナンス工数の削減等の理由から、レスポンシブデザインが主流となっている。
スマートフォンやタブレット端末での訪問者が増えている以上、レスポンシブデザインを自社のWebサイトに導入することが主流となっており、多くの企業でレスポンシブデザインの導入が加速しています。
OS工芸社では様々な企業でレスポンシブデザインの制作に取り組んできた豊富な実績があります。ぜひ、お気軽にご相談ください。
- 人気の記事 Popular Articles
- キーワード Keyword
-
- #3DCG
- #動画
- #制作の流れ
- #CADデータ無し
- #材料
- #製造業
- #印刷画像
- #ラスター形式
- #ベクター形式
- #画像ファイル形式
- #画面解像度
- #Web画像
- #高解像度ディスプレイ
- #データ容量
- #いまさら聞けないWeb制作
- #初心者必見
- #画像サイズ
- #画像データ
- #制作会社
- #解像度
- #映像制作
- #CG制作
- #コンピュータグラフィック
- #製品紹介
- #サーバー
- #会社案内
- #カタログ
- #印刷
- #ネット印刷
- #印刷会社
- #環境配慮
- #コーポレートサイト
- #リクルートサイト
- #制作会社選定
- #PR
- #SSL証明書
- #WordPress
- #CMS
- #事例
- #採用活動
- #サステナビリティ
- #SDGs
- #CSR
- #ESG
- #企画
- #ネタ
- #台割
- #レイアウト
- #データ納品
- #Webサイト更新
- #アクセス解析
- #ユーザビリティ
- #アクセシビリティ
- #ニュース&トピックス
- #プライバシー
- #マーケティング
- #SEO
- #Cookie
- #GA4
- #プロジェクト進行