

BtoB企業のWebサイト(以下BtoBサイト)は、単なる会社案内ではなく、顧客にとって価値ある情報を提供し、問い合わせや商談につなげる重要な役割を持ちます。その役割を果たせるWebサイトにするためには、誰もが使いやすい「ユーザビリティ」を意識した設計が欠かせません。
本記事では、BtoBサイトにおけるユーザビリティの重要性と、実践すべきポイントについて解説します。
目次
ユーザビリティとは?
ユーザビリティの基本知識
ユーザビリティとは、ユーザーがWebサイトを閲覧する際の「使いやすさ」を指します。ユーザーが必要な情報を迅速に取得し、目的を達成できることが信頼感や満足度に直結するため、特にBtoBサイトにおいては非常に重要な要素です。
直感的で分かりやすいデザインは、ビジネスにおける信頼感を高めたり、コンバージョン率の向上につながる可能性があります。逆に、サイトが使いづらいとユーザーは不便を感じ、離脱率が高まる恐れがあるため適切なサイト設計が必要です。
アクセシビリティとの違い
Webサイトを制作する際にユーザビリティとともによく耳にする「アクセシビリティ」とはどのような違いがあるのでしょうか?ユーザビリティとアクセシビリティは、どちらもWebサイトの使いやすさやアクセスのしやすさを向上させるための重要な概念ですが、その目的やターゲットに明確な違いがあります。
ユーザビリティは、主に企業が想定する特定のターゲットがWebサイトを「効率的に使えるかどうか」を重視し、サイトの使いやすさや直感的な操作性を向上させることを目的としています。
一方でアクセシビリティは、すべての人が利用できることを目的としており、特に視覚や聴覚、運動能力に障がいのあるユーザーへの配慮に焦点を当てています。例えば、スクリーンリーダーに対応したテキストや、色覚に配慮したデザイン、キーボード操作ですべての機能を使えるようにするなどの工夫が挙げられます。
このように、ユーザビリティは主に「特定ターゲットに向けた使いやすさ」の観点から、アクセシビリティは「誰でも使えること」の観点からサイトを改善する概念です。どちらもWebサイトの品質向上には不可欠ですが、アクセシビリティはすべてのユーザーが等しくアクセスできることを目的としているため、ユーザビリティよりも包括的な配慮が求められます。
ユーザビリティとアクセシビリティが相互に補完し合う設計にすることで、すべてのユーザーにとって利用しやすいWebサイトとなります。
BtoBサイトにおけるユーザビリティの重要性
基本知識でも解説しましたが、BtoBサイトにおけるユーザビリティは、企業間の取引や信頼関係を構築するために欠かせません。BtoBサイトの訪問者は、BtoCサイトとは異なり、効率的な情報収集と迅速な意思決定ができることを求めています。そのため、使い勝手が悪く、必要な情報にたどり着きにくいサイトは、ユーザーにストレスを与え、離脱や商談の機会を失う原因になりかねません。
特に、複雑な製品やサービスを提供するBtoB企業では、情報を分かりやすく整理し、直感的な操作性を確保することが重要で、ユーザビリティが向上すれば訪問者は必要な情報に迅速にアクセスでき、購買意思決定をスムーズに行うことができます。
また、ユーザビリティの高いサイトは顧客満足度の向上にもつながり、リピーターや長期的な取引関係を築く助けにもなります。
さらに、「このサイトは分かりやすく、必要な情報がすぐに見つかる」と感じたユーザーは、その企業への好感度を高める傾向にあるため、ユーザビリティを向上させることは競合他社との差別化にもつながります。
これらの理由から、BtoBサイトの設計では、ユーザビリティを最優先事項の一つとして考慮することが非常に重要です。
BtoBサイトにおけるユーザビリティの特徴
専門的な情報を簡潔に伝える
複雑な内容を素早く理解したいというニーズを持っているBtoBサイトの訪問者に対して、情報を過剰に盛り込みすぎることは避けた方がいいでしょう。
専門用語や業界特有の言葉を使う場合も、必要な情報だけを明確に示すことを心掛け、内容を簡潔にまとめることが重要です。同時に、適切な説明に加え、図表やイラスト・写真、映像を活用すれば、サイト内回遊率の向上にもつながります。
ユーザーのニーズに応じた設計
一般的にBtoBサイトには、企業の担当者や意思決定者が、業務上の課題を解決するために明確な目的を持ってサイトを訪れる傾向があります。しかし、必要な情報がすぐに見つからない場合ユーザーはサイトから離脱し、競合他社のサイトへ移動してしまう可能性があります。
そこで、ユーザーのニーズに応じ、必要な情報や意思決定の判断材料となる情報を明確に整理し、分かりやすく提示したうえで、スムーズにたどり着けるような設計を行うことが重要です。
ユーザビリティ向上のための具体的なポイント
続いて、BtoBサイトのユーザビリティ向上の足掛かりとなる具体例をご紹介します。
明確でシンプルなナビゲーション設計
BtoBサイトでは、ユーザーが必要な情報に素早くアクセスできるよう、明確でシンプルなナビゲーション設計が効果的です。使いやすいナビゲーションはユーザーのストレスを軽減し、サイトの滞在時間やコンバージョン率の向上にもつながります。例えば以下のような内容が考えられます。
- ドロップダウンメニュー
階層を整理し、選択肢を適切な数に絞ることで、迷わず目的のページへ進めるようにします。 - 検索機能の強化
キーワード入力に対する適切な候補表示や絞り込み機能を備えることで、必要な情報を効率的に見つけられるようにします。
ページ読み込み速度を上げる
ページの読み込み速度は、ユーザビリティ向上において重要な要素の一つです。表示が遅いと、ユーザーの離脱率が高まるため、スムーズな閲覧環境を整えることでユーザーのストレスを軽減し、サイトの信頼性やコンバージョン率向上につなげましょう。
例えば、画像や動画などのメディアファイルは、適切に圧縮することでデータ量を削減し、読み込み時間を短縮することができます。また、ブラウザキャッシュ※を活用することで、再訪問時の表示速度を向上させ、快適な閲覧体験を提供できます。不要なスクリプトの削減やサーバーの最適化も、速度改善のために検討すべきポイントです。
- 一度訪れたWebサイトのデータをユーザーの端末(PCやスマートフォン)に一時的に保存する仕組み。これにより、次回同じページを訪れたときに、サーバーからすべてのデータを再ダウンロードするのではなく、保存されたデータを利用し表示を高速化することが可能
視覚的な階層を使った情報整理
視覚的な階層とは、情報の重要度に応じてレイアウトやデザインを工夫し、ユーザーが自然に理解しやすくする手法です。Webサイトでは、以下のような方法で情報を整理します。
- 見出しの大小・太さを変える
重要な情報を目立たせることでユーザーが一目で内容を把握しやすくなり、必要な情報に素早くたどり着けるようになります。 - 余白を活用する
情報の区切りを明確にすることでページ全体が整理され、可読性が向上し、ストレスなく情報を理解できるようになります。 - 色やコントラストを調整する
目線の流れをコントロールすることで視線誘導がスムーズになり、ユーザーが自然な順序で情報を読み取れるようになります。 - アイコンや画像を適切に配置する
テキストだけでなく、視覚的な補助を加えることで情報の理解度が向上し、文章だけでは伝わりにくい内容も直感的に把握できるようになります。 - 箇条書きを使う
情報を簡潔に整理することで文章が読みやすくなり、ポイントを素早く理解しやすくなります。
特にBtoBサイトでは、専門的な情報が多くなりやすいため、適切な情報整理がされていないとユーザーが求める情報を見つけづらくなり、離脱につながる可能性があります。
見出しのサイズや余白の使い方、色やアイコンの配置などを工夫して、情報の優先度を明確にすることで、スムーズな情報探索をサポートし、ユーザビリティを向上させることができます。
製品情報やサービスページの分かりやすい構成
BtoBサイトでは、製品情報やサービスの紹介ページの構成が分かりやすいことが求められます。訪問者は具体的な課題解決のために情報を探しているため、製品の特徴やメリット、導入事例、問い合わせ方法などを分かりやすく整理し、一目で理解できるようにすることが重要です。
例えば、製品情報ページではカテゴリ分けを明確にし、用途や性能等で絞り込み検索できる機能を実装することで、必要な情報に素早くアクセスできるようになります。
このように、簡潔で直感的に理解できるレイアウトを意識することで、スムーズな意思決定を促せます。特にBtoBでは複数の関係者が意思決定に関わるため、誰が見ても理解しやすい構成を心がけることが大切です。
OS工芸社の制作実績
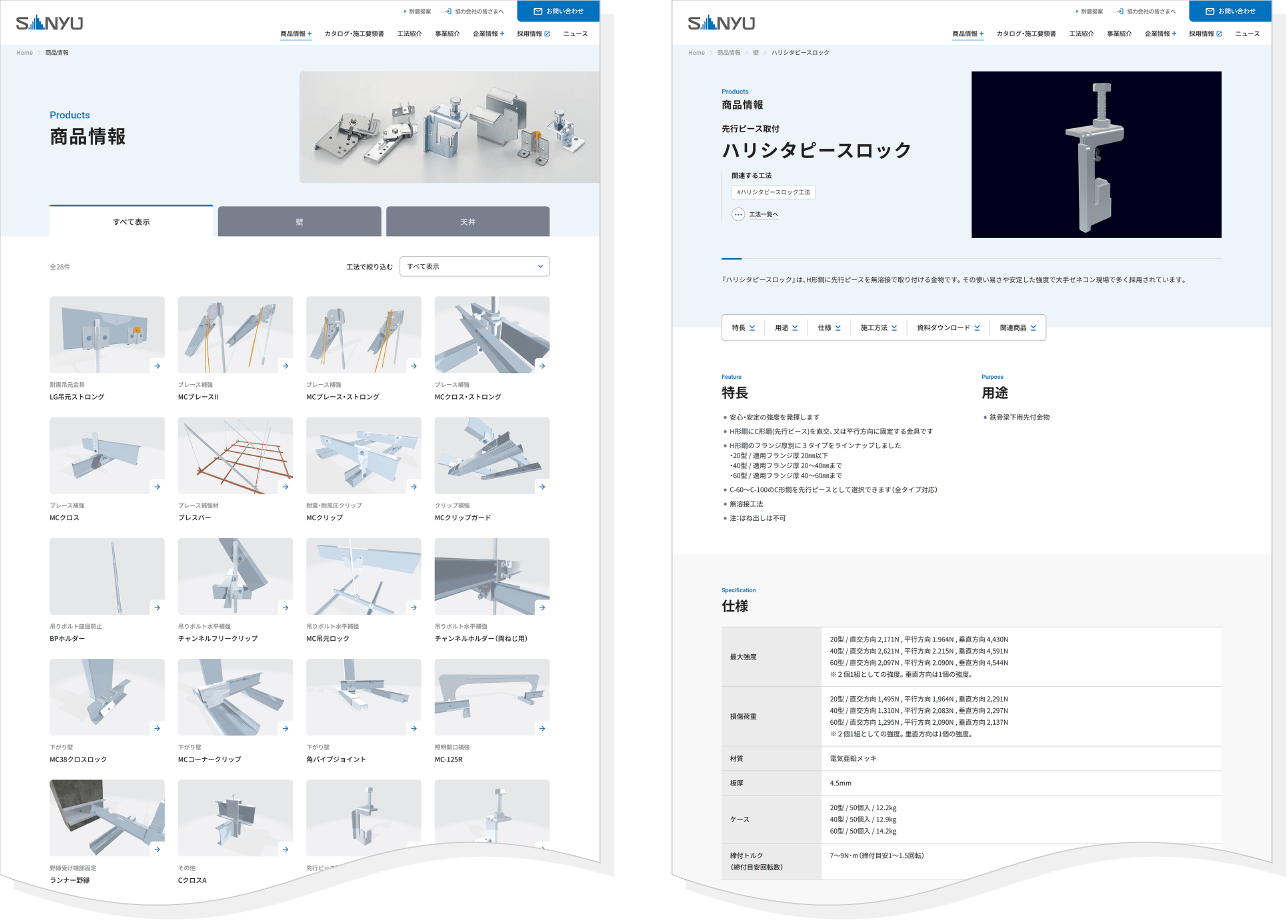
株式会社サンユー様
「商品情報」ページの検索機能に絞り込み機能を付けることで、ユーザーが欲しい情報を効率的に見つけられるようにしました。

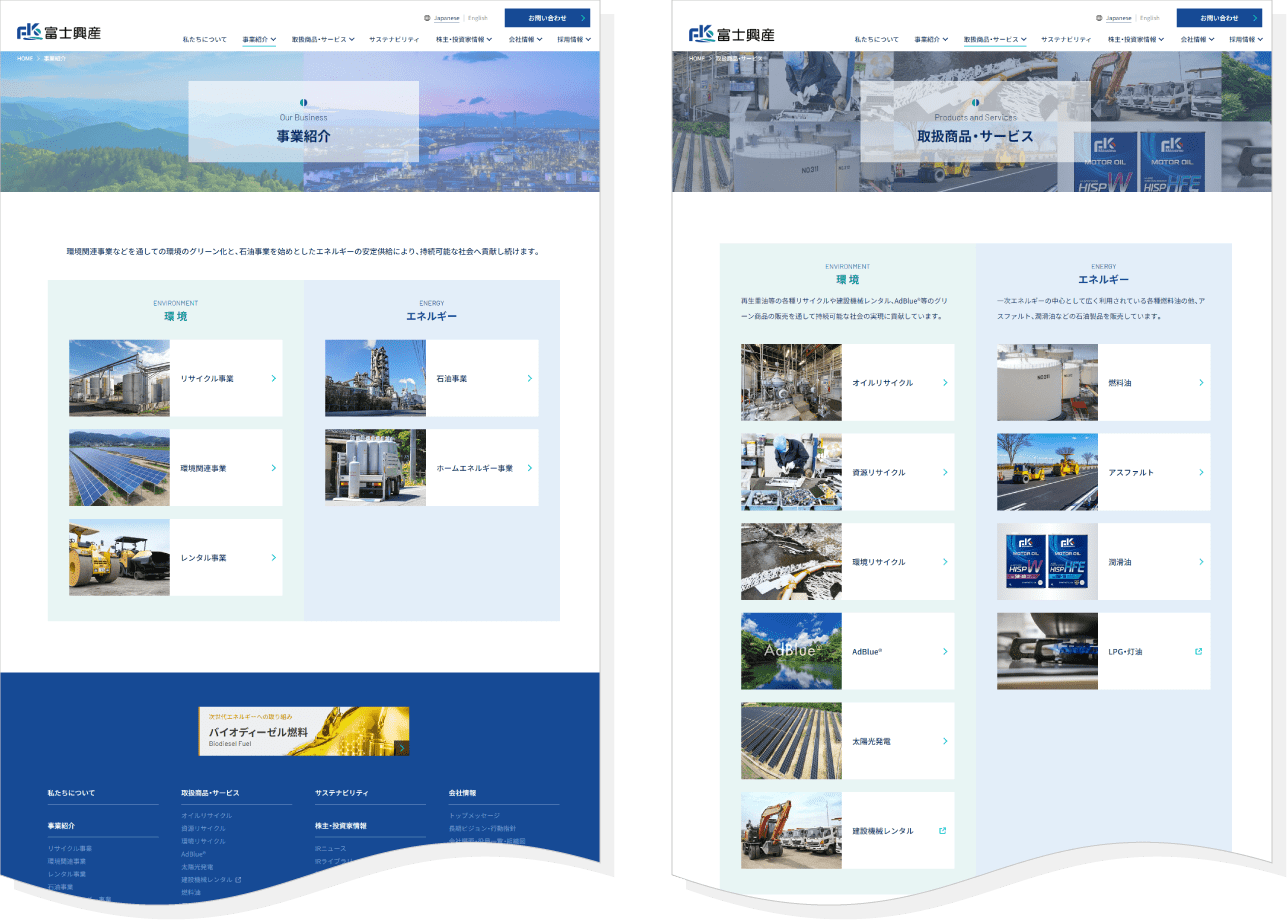
富士興産株式会社様
「事業紹介」と「取扱商品・サービス」を分け、カテゴリごとに整理することでユーザーが視覚的に情報をキャッチし、直感的に情報を整理しやすくしました。

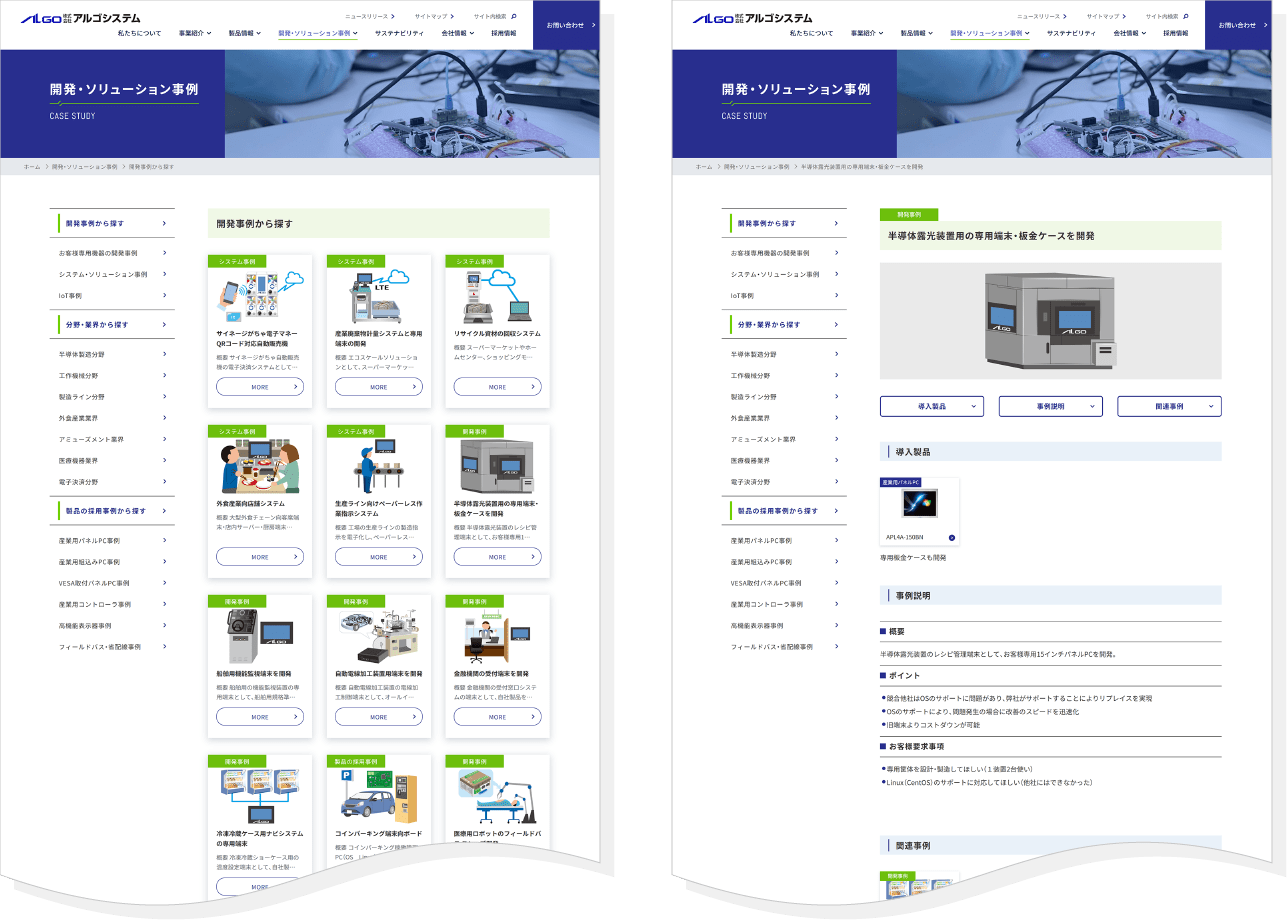
株式会社アルゴシステム様
「開発・ソリューション事例」を探しやすい場所に設置し、複数の探し方ができるようなページ構成に仕上げました。また、イラストも事例に合わせて新規制作することで、実際の写真を掲載できないものもユーザーが視覚的に情報を素早く認識できるようにしています。

今回の記事のまとめ
- ユーザビリティとは、Webサイトの「使いやすさ」を指し、ユーザーが迷わずに目的を達成できるかどうかを左右する重要な要素
- BtoBサイトでは、企業間の取引や信頼関係の構築に直結するため、ユーザビリティを意識した設計が必要
- BtoBサイトの制作時には、情報を簡潔に整理し、ユーザーのニーズに応じたレイアウトやナビゲーションの設計をすることでユーザビリティを向上させられる
ユーザビリティの高いBtoBサイトは、訪問者の満足度を高めるだけでなく、企業の信頼性向上や商談機会の創出にもつながります。
OS工芸社では、サイト制作のご相談に親身に対応し、お客様のターゲットや目的に合わせたご提案が可能です。ぜひ、お気軽にご相談ください。
- 人気の記事 Popular Articles
- キーワード Keyword
-
- #いまさら聞けないWeb制作
- #初心者必見
- #画像サイズ
- #画像データ
- #制作会社
- #解像度
- #映像制作
- #CG制作
- #コンピュータグラフィック
- #製品紹介
- #サーバー
- #会社案内
- #カタログ
- #印刷
- #ネット印刷
- #印刷会社
- #環境配慮
- #コーポレートサイト
- #リクルートサイト
- #制作会社選定
- #PR
- #SSL証明書
- #WordPress
- #CMS
- #事例
- #採用活動
- #サステナビリティ
- #SDGs
- #CSR
- #ESG
- #企画
- #ネタ
- #台割
- #レイアウト
- #データ納品
- #アクセス解析
- #ユーザビリティ
- #アクセシビリティ
- #プライバシー
- #マーケティング
- #SEO
- #Cookie
- #GA4
- #プロジェクト進行